Tag Form
| No | Nama Tag | Fungsi |
| 1 | <form> | Membuat formulir untuk mengumpulkan input pengguna |
| 2 | <input> | Membuat tipe inputan pada form yang akan dibuat |
| 3 | <textare> | Elemen untuk mendefinisikan field input |
| 4 | <label> | Memberikan label pada elemen input |
| 5 | <fieldset> | Mengelompokan elemen yang terdapat pada sebuah form |
| 6 | <select> | Membuat input dengan pilihan yang berbentuk list drop down |
| 7 | <optgroup> | Mengelompokan beberapa pilihan pada daftar pilihan input |
| 8 | <option> | Mendefinisikan opsi yang bisa dipilih |
| 9 | <button> | Membuat Button |
| 10 | <datalist> | Membuat daftar pilihan untuk input data |
| 11 | <output> | Menampilkan hasil dari hitungan |
Contoh penggunaan :
<!DOCTYPE html> <html> <body> <h2>The datalist Element</h2> <p>The datalist element specifies a list of pre-defined options for an input element.</p> <form action="/action_page.php"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><b>Note:</b> The datalist tag is not supported in Safari or IE9 (and earlier).</p> </body> </html>
Preview :

Tag Tabel
| No | Nama Tag | Fungsi |
| 1 | <table> | Membuat tabel pada web |
| 2 | <tr> | Membuat baris pada tabel |
| 3 | <td> | Membuat kolom pada tabel |
| 4 | <th> | Membuat judul pada kolom. Contohnya nama, kelas, dan alamat. |
| 5 | <caption> | Membuat judul tabel |
| 6 | border | Mengatur garis tabel |
| 7 | border-collapse | Mengatur batas garis tabel |
| 8 | padding | Mengatur padding pada cell |
| 9 | text-align | Mengatur perataan pada konten tabel |
| 10 | border-spacing | Mengatur jarak spasi garis tabel |
| 11 | colspan | Menggabungkan beberapa kolom. Kalau di office disebutnya Merge Cell |
| 12 | rowspan | Menggabungkan beberapa baris |
| 13 | id | Memberikan id pada tabel atau kolom |
Contoh penggunaan :
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
padding: 5px;
}
table {
border-spacing: 15px;
}
</style>
</head>
<body>
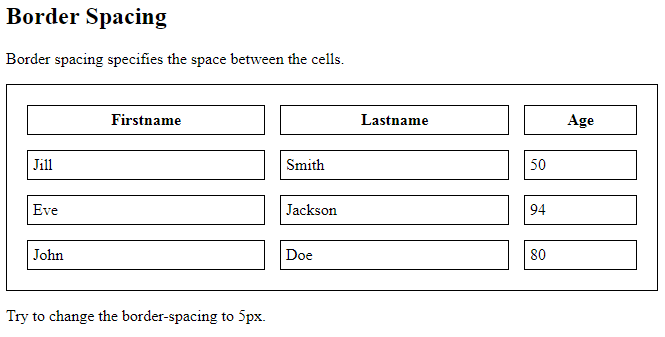
<h2>Border Spacing</h2>
<p>Border spacing specifies the space between the cells.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
<p>Try to change the border-spacing to 5px.</p>
</body>
</html>Preview :

Tag Daftar/ List
| No | Nama Tag | Fungsi |
| 1 | <ul> | Untuk membuat tampilan daftar menggunakan simbol seperti bullet, cyrcle, dan lainnya. |
| 2 | <ol> | Membuat daftar menggunakan nomor, huruf, romawi, dan lainnya |
| 3 | <li> | Menentukan berbagai item yang ingin ditampilkan |
| 4 | <dl> | Mendefinisikan daftar deskripsi |
| 5 | <dt> | Mendefinisikan istilah deskripsi |
| 6 | <dd> | Menggambarkan istilah dalam daftar deskripsi |
| 7 | <type> | Menentukan jenis penomoran |
Contoh penggunaan :
<!DOCTYPE html> <html> <body> <h2>Ordered List with Lowercase Roman Numbers</h2> <ol type="i"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
Preview :

Sumber: https://badoystudio.com/tag-html/



0 Komentar